「段落の文字列の書式を変更しよう!」で紹介した、
段落の属性として設定できる書式にはいろいろなものがある。
ここでは、それらを紹介します。
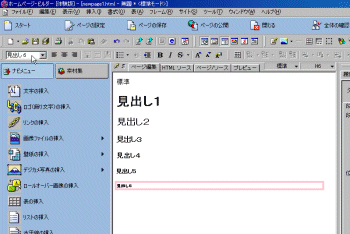
見出し
見出しは「見出し1」から「見出し6」まで設定できます。
なお、見出し1が最大で、見出し6が最小となり、
番号が上がるごとに文字のサイズが小さくなります。
ただし、異なる見出しでも、
ブラウザによっては同じ大きさで表示される場合があります。

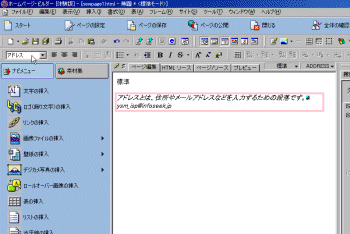
アドレス
アドレスはその文書に関する連絡先・問合せ先を表します。
住所に限らず、ホームページのリンク先・メールアドレス・住所・電話番号・FAX等、
連絡をとるために必要な情報を配置することができます。

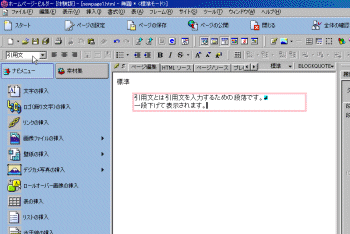
引用文
比較的長めの文章を引用する際に使用します。
Internet ExplorerやNetscape Navigator等の一般的なブラウザでは、
引用文で指定された段落は、上下に1行分のスペースが挿入され、
左右もインデント(字下げ)され、上下左右にスペースが空きます。

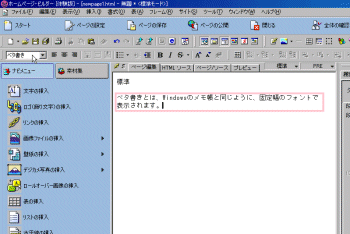
ベタ書き
固定幅のフォントで、スペース・改行などキーを打ったとおりに表示されます。

|






